Kenapa komentar admin harus berbeda Warna ato background?? Ya sebenarnya tidak begitu diharuskan dan ini terserah kita, tetapi kan lebih baik dibuat berbeda agar pengunjung yang berkomentar dapat membedakan mana yang komentar pengunjung dan mana yang komentar sang admin, ya untuk menghindari pemalsuan komentar.
Contoh Komentar admin berbeda background :
Nah kan jadi cantik tu, lumayan juga sih, bisa sekalian pamer bahwa kitalah sang admin. Hehehhe… Okelah Kalo begitu, langsung ke TKP saja ya :
- Login Blogger
- Ambil Tab TATA LETAK
- Kemudian EDIT HTML
- Beri Cek pada “Expand Widget Template”
- Selanjutnya cari kode : ]]></b:skin>
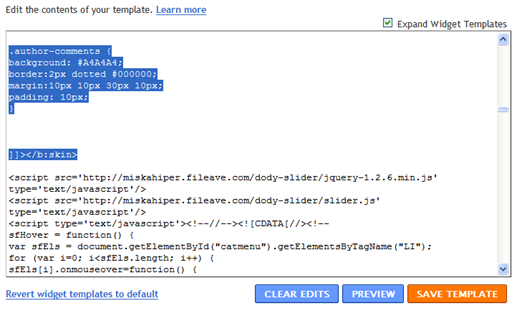
- Dan jika sudah ketemu, langsung Copas saja kode berikut sebelum ]]></b:skin> :
| .author-comments { |
Penjelasan dari kode Diatas :
> backgorund = merupakan warna latar belakang komentar admin
> border = garis tepi dari box komentar admin, jika tidak menginginkan border, ganti dengan 0px.
> margin = adalah margin box komentar
> padding = adalah jarak tulisan dengan garis tepi Box Komentar
- Lihat gambar berikut :
- Setelah sudah meletakan kode pertama, sekarang coba sobat cari kode : <dl id='comments-block'> atau <data:comment.author/> maka akan tampil kode seperti berikut :
| <dl id='comments-block'> |
- Kode yang berwarna MERAH diatas, itu merupakan kode yang harus sobat tambahkan. Jadi lagsung di copas saja sesuai pada tempatnya, jangan sampai salah ya.
- Simpan TEMPLATE
Nah, selesai deh tahapan meletakkan kodenya. Sekarang coba sobat buat satu komentar uji coba, jika bentuk Box komentar masih belum pas, silahkan melakukan perubahan pada kode pertama yang disisipkan tadi yang di atas kode ]]></b:skin>.
Jika sudah pas, berarti sudah berhasil… Selamat mencoba and Happy Blogging…




No comments:
Post a Comment